Button
- 사용자가 화면을 터치했을 때 발생하는 클릭 이벤트를 처리하는 기능을 가진, 텍스트 또는 아이콘
- TextView와 마찬가지로 안드로이드 UI를 구성할 때 가장 많이 사용되는 위젯 중 하나

화면에 버튼을 끌어다 놓는다.

위치를 잡기 위해 윗쪽점을 제일 위, 밑점은 텍스트뷰에 붙인다.
버튼은 textView의 상속 클래스이므로 textView의 모든 속성을 버튼에도 사용이 가능하다.
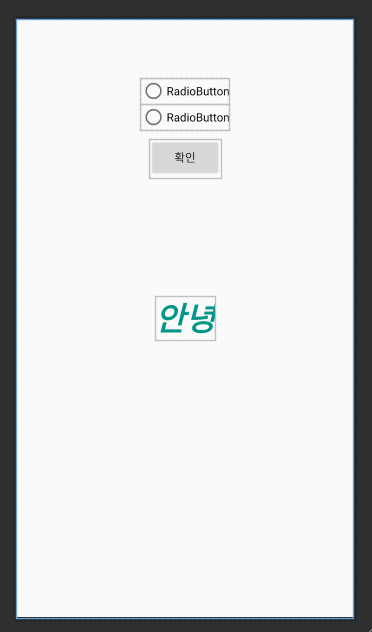
버튼의 이름은 확인으로 설정해주었다.

버튼에도 많은 종류의 버튼이 있다. 라디오버튼, 체크박스등이 있다.

그중에 RadioGroup을 끌어다 놓는다.


그리고 ConstraintLayout에 있는 RadioGroup안에 RadioButton 2개를 넣는다.

RadioGroup도 LinearLayout와 마찬가지로 방향을 정해줄수 있다.

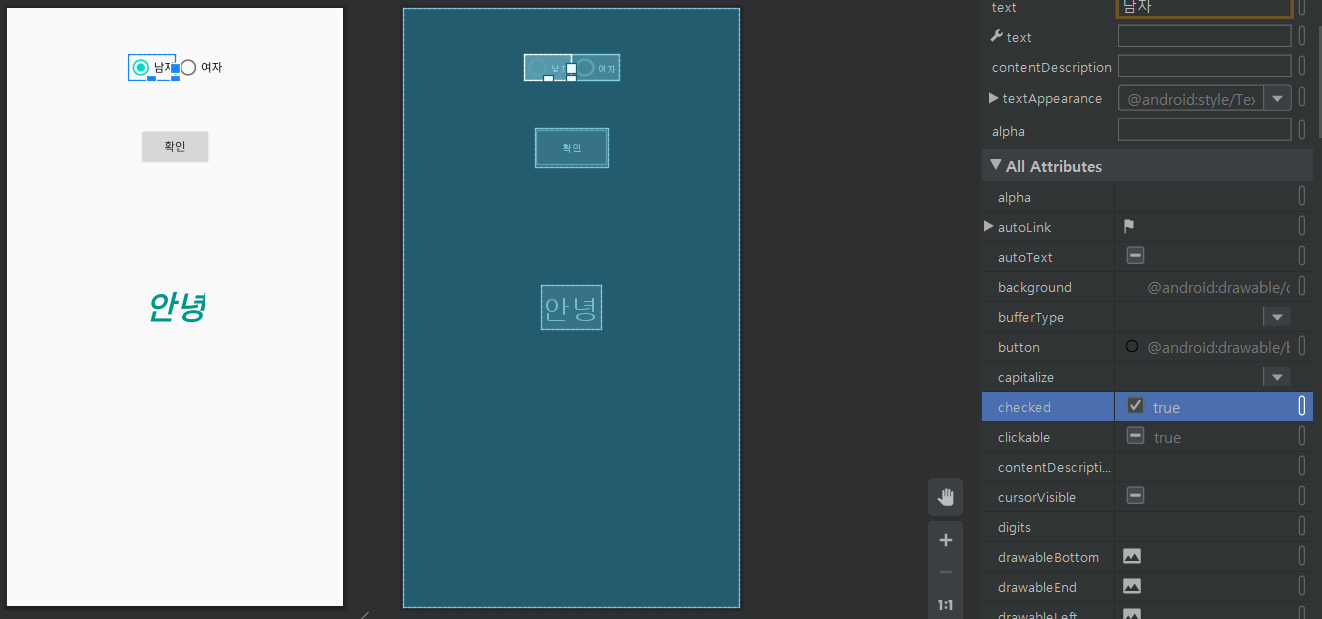
이름은 보통 많이 쓰는 남자와 여자로 해주었다.

라디오 버튼도 위치를 잡기위해 윗점은 제일 위로 밑점은 버튼에 붙인다.

라디오 버튼이 클릭이 되었는가 안되었는가를 볼 수 있는 것은 checked를 통해 알 수가 있다.


이번에는 checkbox를 활용해 볼거다. checkbox를 끌어다 놓자.

CheckBox도 마찬가지로 위치를 맞춰준다.
cheakBox도 RadioButton과 거의 유사하다.


이렇게 RadioButton과 같은 checked가 있다. 마찬가지로 true는 체크되었다는 뜻이다.
'개발 공부 > 안드로이드' 카테고리의 다른 글
| [Android] WorkManager - 1 (0) | 2022.12.23 |
|---|---|
| [안드로이드 공부] 기본 위젯 - PlainText와 imageView (0) | 2020.09.30 |
| [안드로이드 공부] 기본 위젯 - TextView (0) | 2020.09.27 |
| [안드로이드 공부] ScrollView 스크롤 뷰 (0) | 2020.09.25 |
| [안드로이드 공부]FrameLayout 프레임레이아웃 (0) | 2020.09.25 |